インスタのフィード投稿の作り方を詳しく紹介! – Canva初心者向け

インスタグラムのフィードは、企業としてのブランドメッセージを伝える重要な手段です。企業の思いを伝え、ブランド力の高いフィードを定期的に投稿することで、フォロワーを増やし、より多くの人にサービスや商品を届けることができます。
今回は、インスタグラムのフィードの基本知識から、フィード作成におすすめのツールのご紹介、また実際にフィードを作る具体的な手順まで詳しく解説します。

インスタグラムのフィードとは?
インスタグラムのフィードとは?
インスタグラムのフィードとは、インスタグラムを開いたときに最初に表示される画面(ホーム画面)で表示される機能のことです。ホーム画面には個々のアカウントが発信する投稿が集約された一覧が表示されています。インスタのホーム画面に一番に表示されるので、多くのユーザーの目に留まりやすいのが特徴です。インスタグラムのメインの機能でもあるので、「通常投稿」とも呼ばれます。

企業アカウントのフィードの役割
フィードは、多くのユーザーに企業の製品やサービス、企業文化などを視覚的に伝える強力な機能です。企業の「顔」として機能し、製品の製造過程や社員の日常など、企業の「人間的な側面」を見せることも可能です。継続的に質の高いフィードを投稿することで、ブランドの魅力を一貫して伝えることができます。
インスタのフィードを作るにはCanvaがおすすめ!

Canvaは、誰でも簡単に美しいビジュアルを作成できるオンラインのグラフィックデザインツールです。
ブログ画像、SNS投稿、チラシ、プレゼンテーション、さらにはウェブサイトのデザインまで、幅広い用途に対応しています。特にインスタグラムのようなビジュアル中心のプラットフォームで活用する際には、初心者にとってCanvaの多彩なテンプレートや編集ツールが大きな助けとなります。
初心者がCanvaを使うメリット

- 使いやすいインターフェース:
Canvaの画面は非常に直感的で使いやすいです。複雑なデザイン知識がなくても、ドラッグアンドドロップで簡単に要素を配置したり、色を変更したりすることができます。 - 豊富なテンプレート:
Canvaには、インスタグラムのフィードに最適な数千ものテンプレートが用意されています。これらを活用すれば、時間をかけずにクオリティの高いデザインを作成できます。 - カスタマイズの自由度が高い:
テンプレートは、ニーズやスタイルに合わせて自由にカスタマイズ可能です。色、フォント、画像など、すべての要素を簡単に変更できます。 - 多彩な編集機能:
Canvaは写真のトリミングやフィルター適用、テキストの追加など、豊富な編集ツールを提供しています。一つ一つの投稿をユニークで魅力的なものに仕上げることができます。 - どこからでもアクセス可能:
Canvaはウェブベースのツールであり、インターネットに接続できる環境ならどこからでもアクセス可能です。PCやタブレット、スマートフォンなど、さまざまなデバイスで利用できます。
Canvaがインスタ投稿におすすめな理由
Canvaを使ってインスタグラムのフィードを作成する際には、他の利点もあります。
- ソーシャルメディア最適化:
Canvaはソーシャルメディアに最適化されたデザインを提供しています。特に、インスタグラムのフィードに合わせたサイズのテンプレートが豊富にあり、画像や動画を適切なフォーマットで簡単に作成できます。 - 動画とアニメーション機能:
Canvaでは、静止画だけでなく、動画やアニメーションの要素も簡単に追加できます。これにより、動的で目を引くフィードを作成することが可能です。 - チームでのコラボレーション:
Canvaを使えば、チームメンバーとの協力作業が簡単です。共有機能を通じてデザインを共有し、リアルタイムでのフィードバックや編集作業が可能になります。 - ブランドアイデンティティの維持:
Canvaの「ブランドキット」機能を使用すると、企業のロゴ、カラースキーム、フォントなどを一元管理でき、一貫性のあるブランドアイデンティティを維持しながらフィードを作成できます。 - 広範な素材ライブラリ:
Canvaには、高品質の写真、グラフィック、アイコンなどの素材ライブラリが豊富で、フィードをさらに充実させることができます。 - マーケティングキャンペーンとの連携:
Canvaを使用すると、インスタグラムのフィードだけでなく、ウェブサイトのバナー、メールマーケティング、印刷物など、他のマーケティング資料とデザインの統一が可能です。
Canvaの多彩な機能を使いインスタグラムでの存在感を高め、より効果的なコミュニケーションを行うことができます。
Canvaの基本操作 – 超初心者向けガイド
Canvaは、直感的な操作で美しいデザインを簡単に作成できるツールです。Canvaの基本操作を分かりやすく解説し、初心者でも魅力的なフィードを作成するための具体的な手順をご紹介します。
1. Canvaアカウントの作成

- アカウント登録の手順:
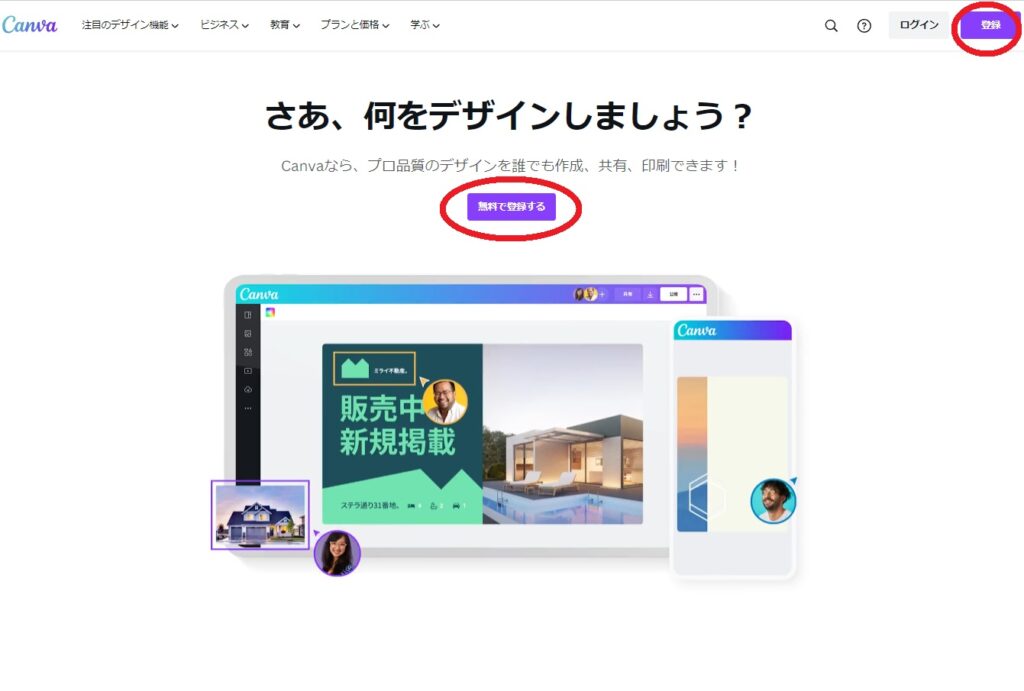
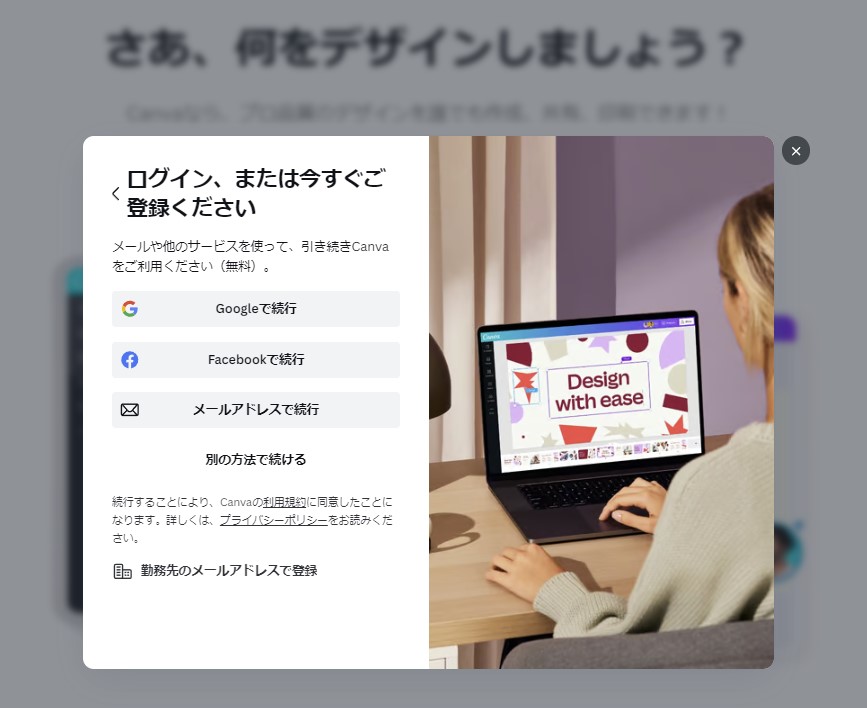
Canvaのホームページにアクセスし、「無料で登録する」ボタンまたは「登録」ボタンをクリックします。メールアドレスとパスワードを入力するか、FacebookやGoogleアカウントで登録できます。アカウント登録は無料で、数分で完了します。

- ログイン方法:
アカウントを作成したら、その情報でログインします。これでCanvaの主要な機能にアクセスできるようになります。
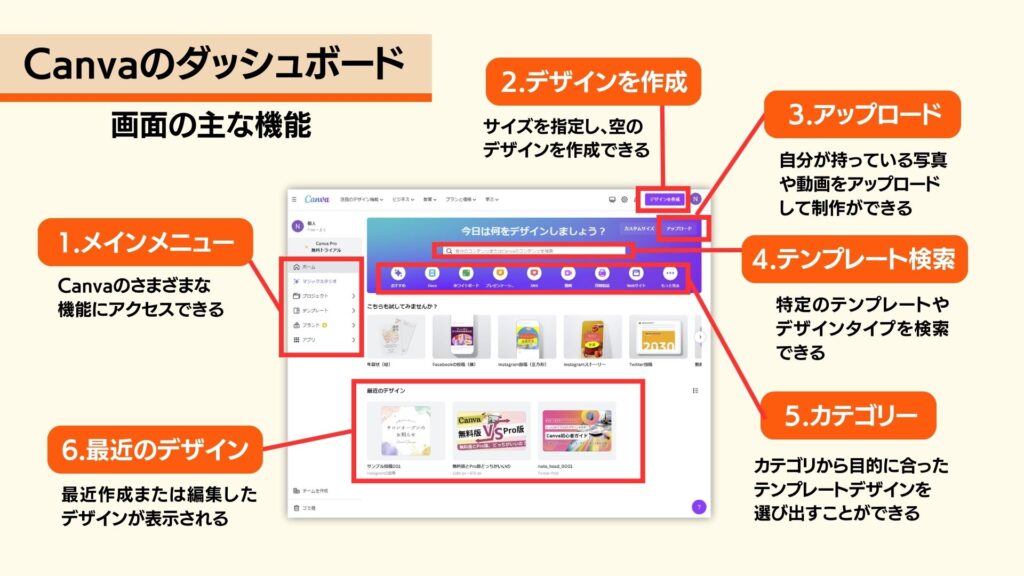
2. Canvaのダッシュボードの使い方
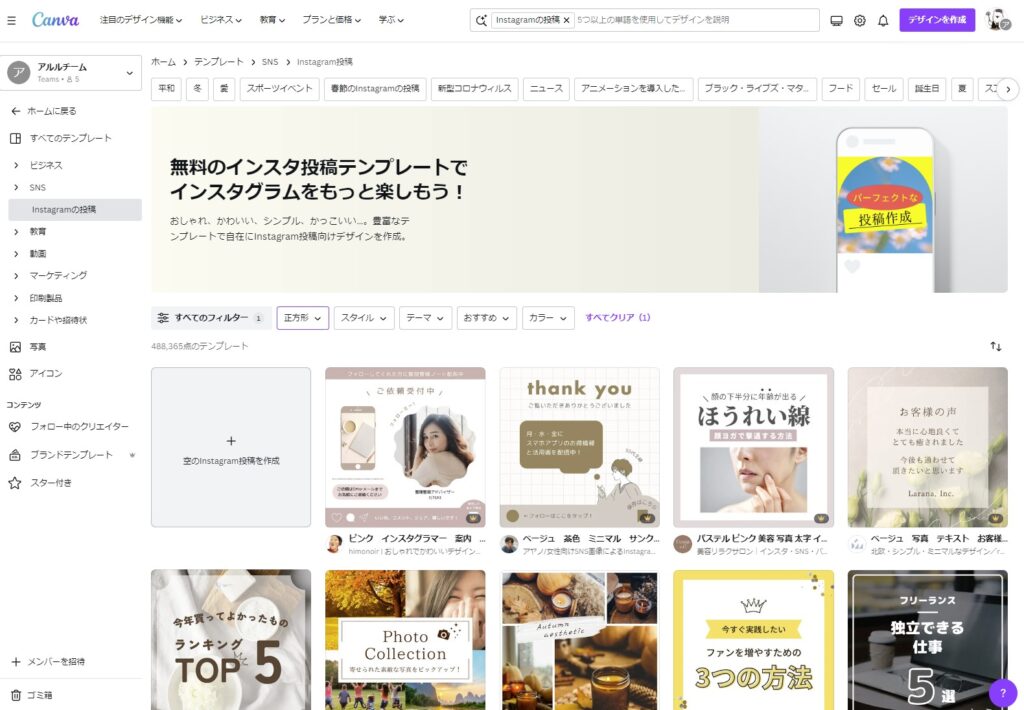
Canvaを開くと、まずCanvaのダッシュボードが表示されます。このダッシュボードは、デザインを開始するスタート地点となっていて、ここからデザイン制作を開始します。
ダッシュボードの概要とナビゲーション

1.メインメニュー:
ダッシュボードの左側にはメインメニューがあります。ここには「ホーム」「プロジェクト」「テンプレート」といったセクションがあります。これらのセクションを通じて、Canvaのさまざまな機能にアクセスできます。
2.デザインを作成:カスタムサイズを指定したり、おすすめのサイズを選び、空のデザインを作成することができます。
3.アップロード:自分が持っている写真や動画、ファイル(Excelやpdfなど)をCanvaにアップロードし、デザイン制作を開始することができます。
4.テンプレート検索:
上部にある検索バーを作りたいものやイメージを入力して、特定のテンプレートやデザインタイプを検索できます。
5.カテゴリー:
ダッシュボードには、ポスター、フライヤー、ソーシャルメディア投稿など、さまざまなカテゴリーのテンプレートが用意されています。これらのカテゴリから目的に合ったテンプレートデザインを選び出すことができます。
6.最近のデザイン:
ダッシュボードの中央には、最近作成したものまたは編集したデザインが表示されます。これにより、進行中のプロジェクトに素早く戻ることができます。
パーソナライズとカスタマイズ
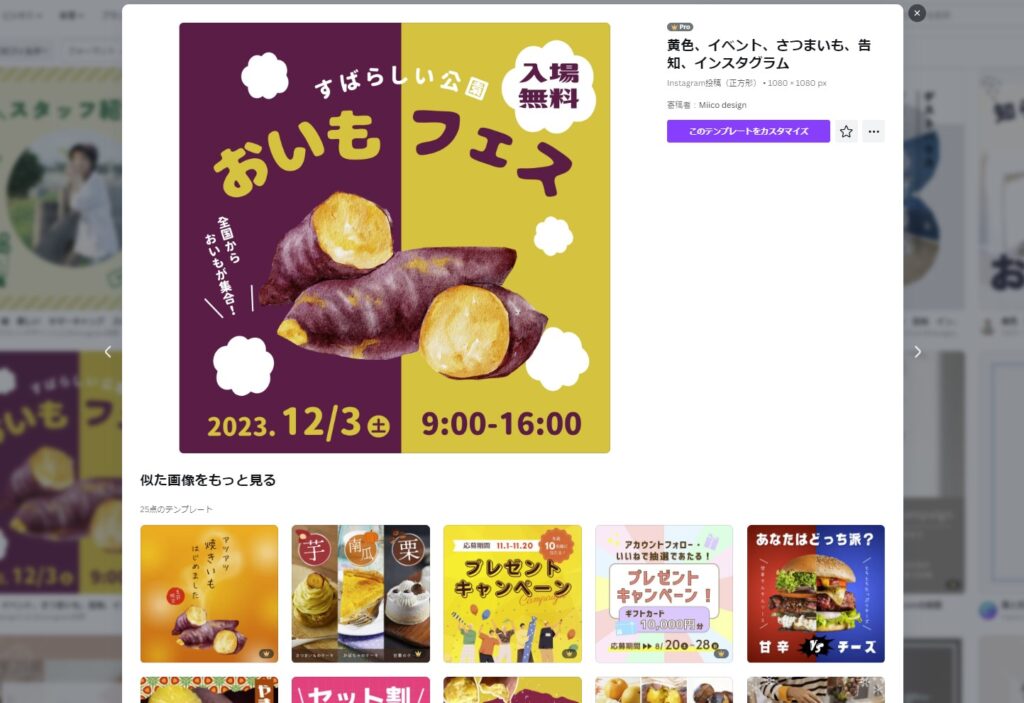
- テンプレートのプレビュー:
テンプレートをクリックすると、そのデザインの詳細なプレビューが表示されます。ここでデザインの全体的な雰囲気やレイアウトを確認し、自分が使いたいものかどうかを判断できます。また、その下に類似画像のおすすめが表示されるので、ここからさらに自分のイメージに近いものを選ぶことができます。

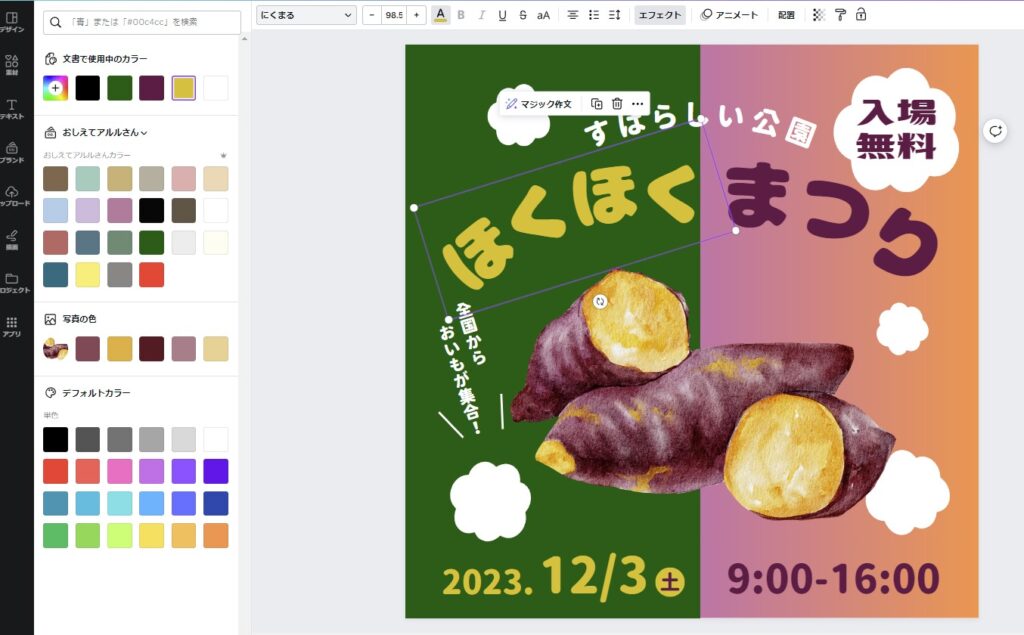
- カスタマイズの方法:
テンプレートを選んだら、キャンバス上で直接要素を追加、削除、編集できます。ドラッグ&ドロップで画像を追加したり、テキストボックスをダブルクリックしてテキストを編集したりできます。

デザインの整理と管理
- フォルダの活用:
複数のプロジェクトやデザインを管理する場合、フォルダを作成して整理することが効果的です。関連するデザインを一箇所にまとめ、必要な時にすぐにアクセスできます。 - デザインの保存とアクセス:
作成したデザインは自動的にアカウントに保存されます。後で編集を再開するためには、ダッシュボードの「すべてのデザイン」セクションからアクセスできます。
このように、Canvaのダッシュボードは非常に直感的で使いやすく、初心者でも簡単に魅力的なビジュアルコンテンツを作成できるようになります。
3. テンプレートの選択と編集
インスタグラムのフィードをデザインする際に最も大切なのは、視覚的な魅力です。Canvaにはさまざまなテンプレートが用意されており、初心者でも簡単に美しいフィードを作ることができます。重要なのは、投稿の目的やスタイルに合ったテンプレートを選ぶことです。
テンプレートの選び方
- 目的に合わせたテンプレートの選択:
プロジェクトの目的に合わせて適切なテンプレートを選びましょう。例えば、ビジネスプレゼンテーション用ならプロフェッショナルなデザイン、ソーシャルメディア投稿なら目を引くビジュアル重視のテンプレートが適しています。
テンプレート選択のポイント
1.目的に合ったテーマの選定: あなたのインスタの目的やブランドイメージに合うテーマを選びましょう。なるだけイメージの近いテンプレートを選ぶことが、初心者でも短時間でデザインをするコツです。Canvaには、ビジネス、料理、旅行、ファッションなど、ジャンルに合わせたテンプレートが豊富にあります。

2.色合いの重要性: 色は視覚的な印象を大きく左右します。あなたのブランドカラーや好みの色調を反映したテンプレートを選びましょう。

3.フォントスタイル: テキストはフィードの雰囲気を形作る重要な要素です。読みやすく、スタイルに合ったフォントを選びましょう。

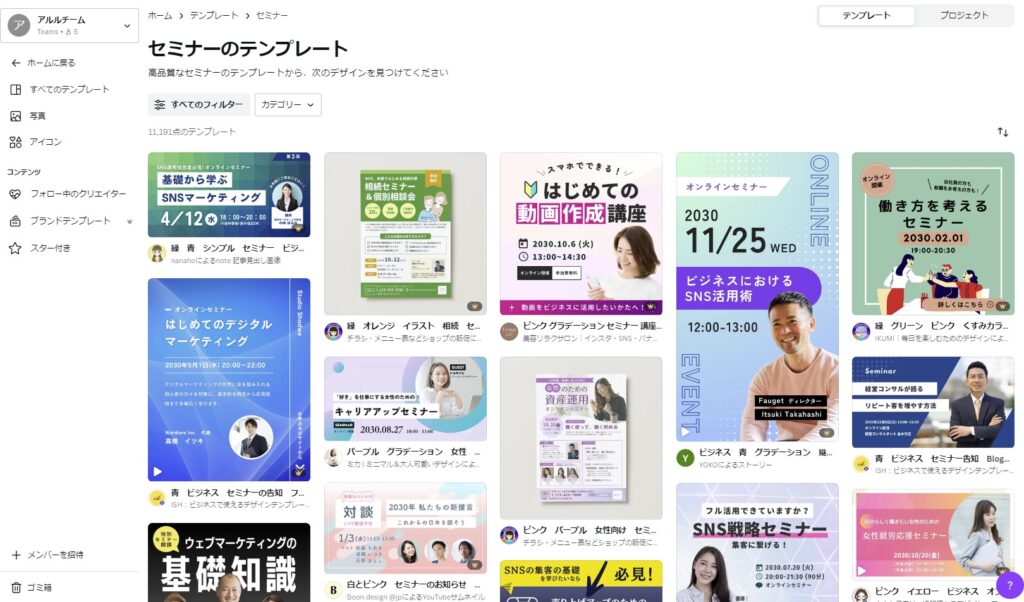
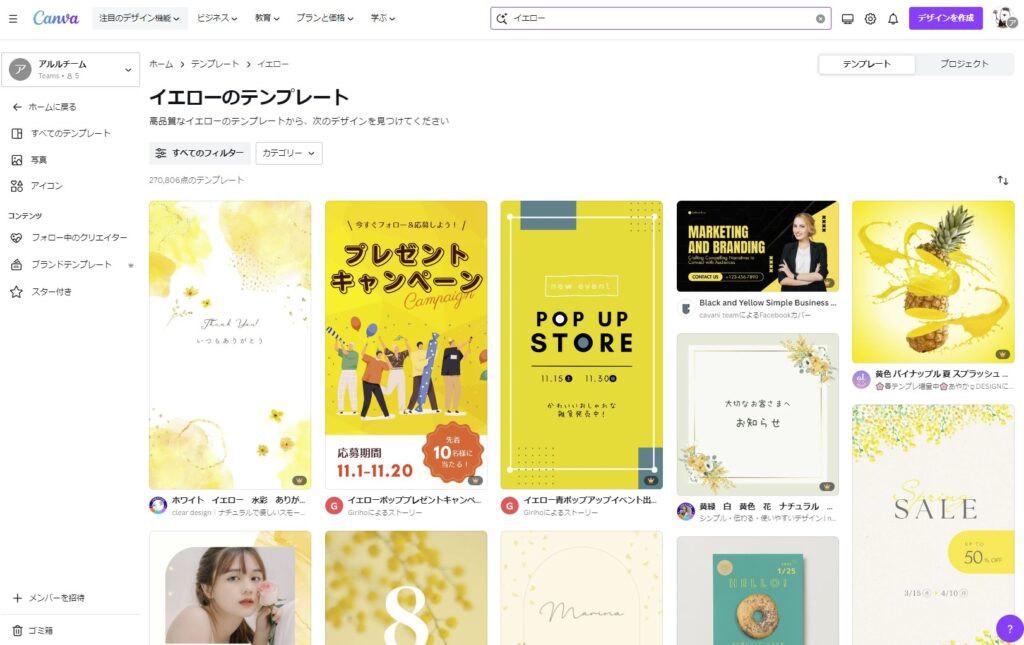
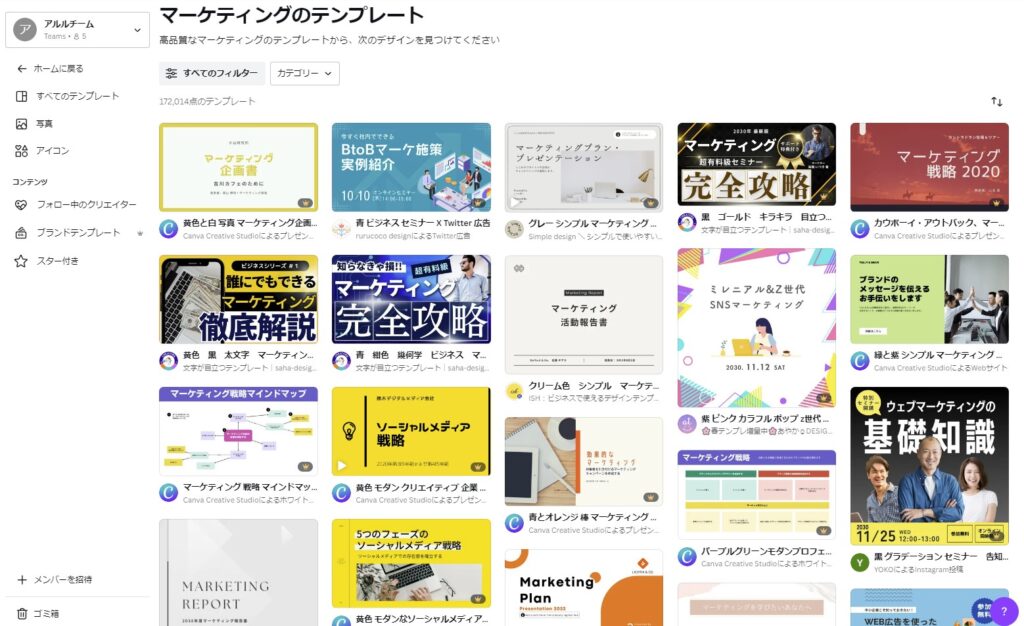
- カテゴリと検索機能を活用する:
Canvaのダッシュボード上で、目的に合ったカテゴリを選択するか、キーワードで検索してテンプレートを見つけます。例えば、「マーケティング」「イベント告知」「ポスター」「名刺」などのキーワードで検索できます。

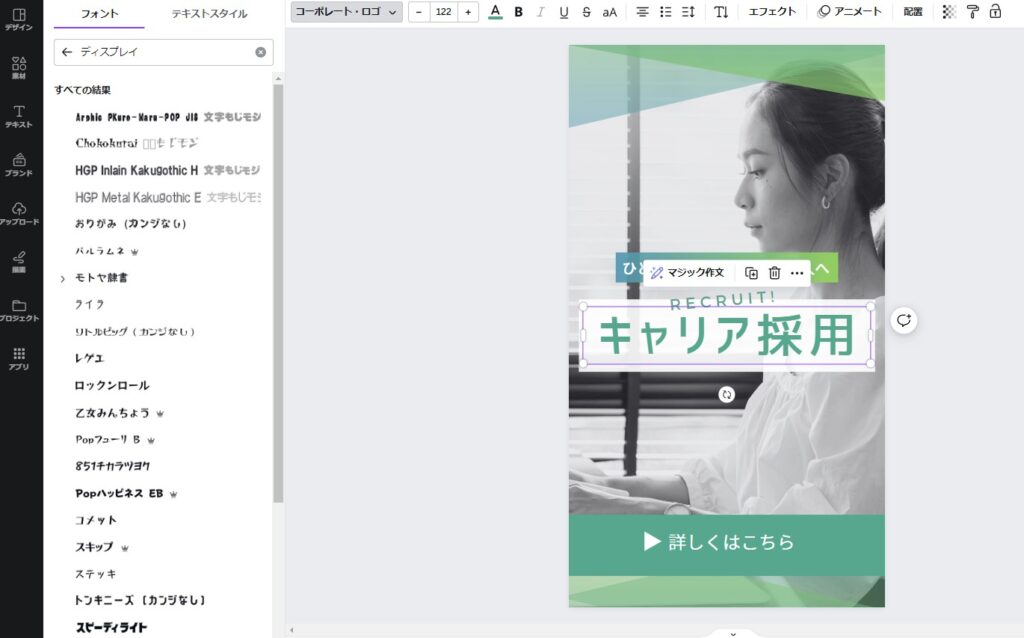
テンプレートの編集
- テンプレートのカスタマイズ:
選んだテンプレートは、さらに細かくカスタマイズできます。例えば、テキストボックスの位置を変更したり、写真を追加したり、色を調整することで、オリジナルのフィードを作り上げることが可能です。Canvaではドラッグ&ドロップで簡単に要素を動かすことができるため、初心者でも直感的にデザインを変更できます。 - 画像の追加と調整:
「アップロード」セクションから自分の画像を追加することができます。また、Canvaの豊富な素材ライブラリから画像を選択し、ドラッグ&ドロップでデザインに追加することも可能です。 - テキストの編集:
テンプレートに含まれるテキストボックスをクリックし、必要な情報に書き換えます。フォントサイズ、色、スタイルも変更できます。 - デザイン要素の追加:
「素材」セクションから様々なアイコン、図形、イラストなどを追加してデザインを豊かにすることができます。
テンプレートの応用
- デザインの一貫性:
複数のデザインを作成する際は、一貫したスタイルを保つことが重要です。同じカラーパレット、フォントスタイル、ビジュアル要素を使用して、ブランドイメージを統一しましょう。 - テンプレートの再利用:
一度作成したデザインは、「コピーを作成」機能で複製し、別の目的で再利用することができます。例えば、プロモーション用のデザインを別のキャンペーンにも応用することが可能です。
4. Canvaでのデザインの出力と共有
作成したデザインのダウンロード方法
Canvaのデザインは、SNSへの直接投稿や、画像やPDFとしてのダウンロードが可能です。
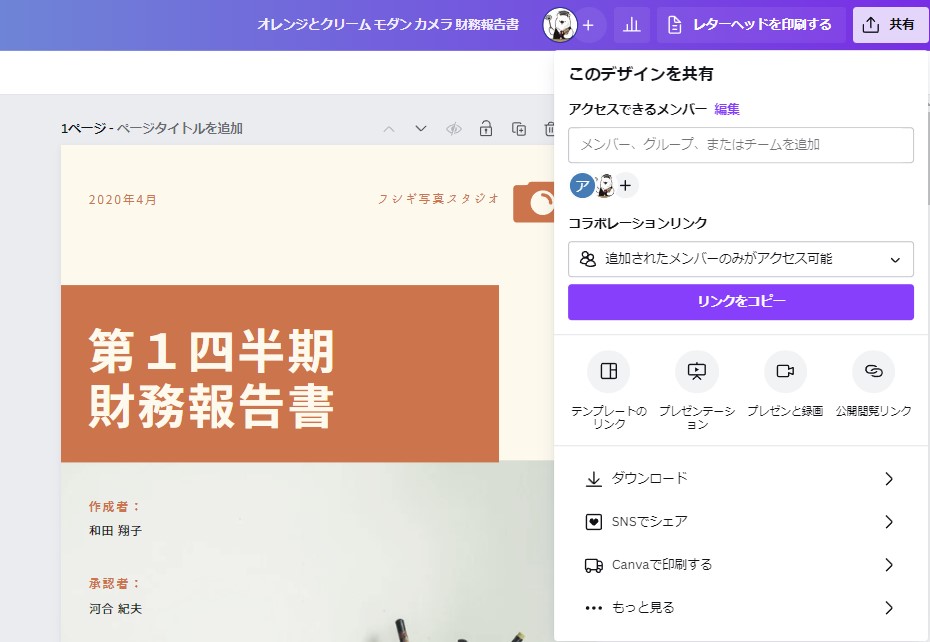
共有のステップ
- 共有ボタン: デザイン画面の右上にある「共有」ボタンをクリックします。
- 共有オプション: メニューから共有したいSNSを選択するか、リンクをコピーして他者と共有できます。

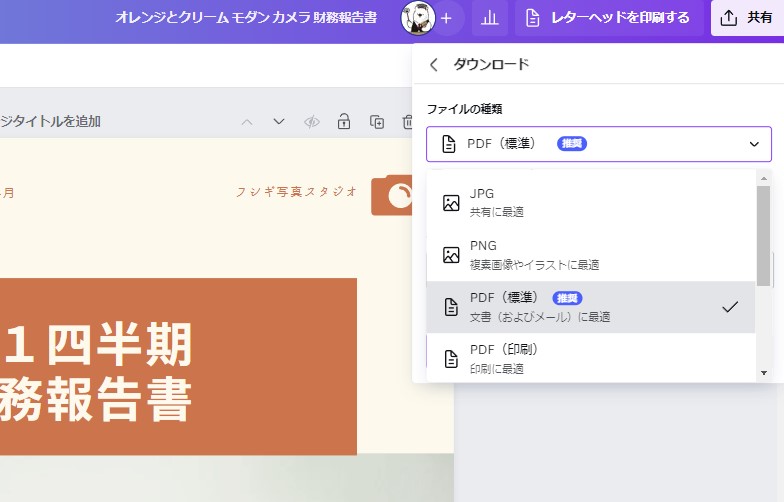
ダウンロードの方法
- ダウンロードボタン: 同じくデザイン画面の右上にある「共有」ボタンをクリックし、そのあと表示されるポップアップのメニュー画面から「ダウンロード」を選択します。
- フォーマット選択: JPEG、PNG、PDFなど、用途に合わせたフォーマットを選びます。
- ダウンロード: フォーマットを選んだ後、ダウンロードをクリックすると、デザインがコンピューターに保存されます。

保存形式の選び方
- JPEG: 画像のサイズが小さく、Webでの共有に適しています。
- PNG: 高画質で透過背景に対応。プレゼンテーションやWebデザインに適しています。
- PDF: 印刷用に最適で、高解像度の文書として保存されます。
Canvaでの共有と協働
Canvaでは、チームメンバーや友人とデザインを共有し、共同作業を行うこともできます。コメント機能でフィードバックを受けたり、共同で同じデザインの編集をすることが可能です。これは、チームプロジェクトや共同のデザイン作業に非常に有効です。

Canvaを活用したモデルハウス完成見学会のインスタフィード作成
Canvaを使って初心者でも効果的なインスタフィードを作成する方法を、ステップバイステップで詳しくご紹介します。今回は、モデルハウスの見学会のフィード投稿を作ります。実際に投稿するときには、1投稿につき複数枚アップすることが望ましいですが(1投稿10枚まで)、今回はまずその投稿の1枚目の画像を作っていきます。
1. テーマと目的の設定
- 目的:モデルハウスの魅力を強調し、見学会への参加を促進する。
- テーマ設定:「青空が見える家」をテーマに、大きな窓から空を見ることができる開放的な生活空間のイメージを伝える。
2. テンプレートの選択
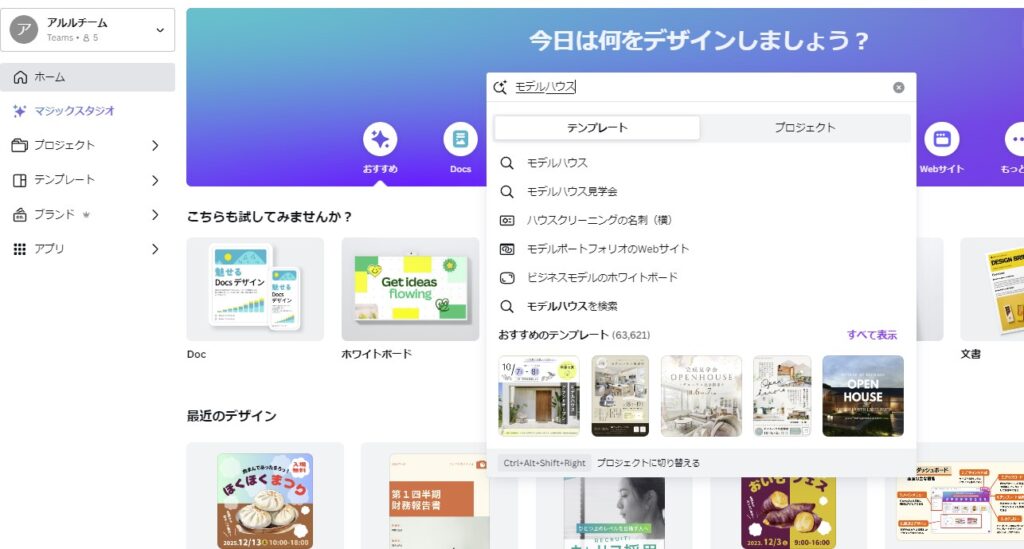
- Canvaでの画像選択:
1.Canvaの検索バーで「モデルハウス」や「モデルハウス見学会」を検索する。

2.イメージに近い雰囲気のテンプレート、またフィードで伝えたい情報(日付、特典の有無、キャッチコピーなど)が入っているテンプレートを選択する。

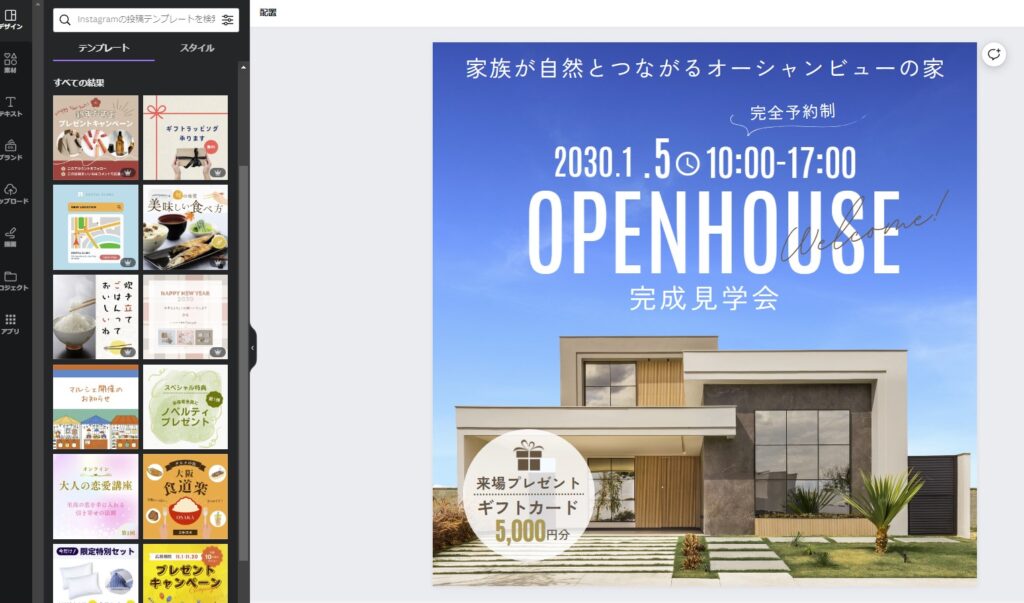
今回は、青空をテーマにしたこのテンプレートを選びました。

3. 写真のアップロードと変更
1.自分の写真をアップする
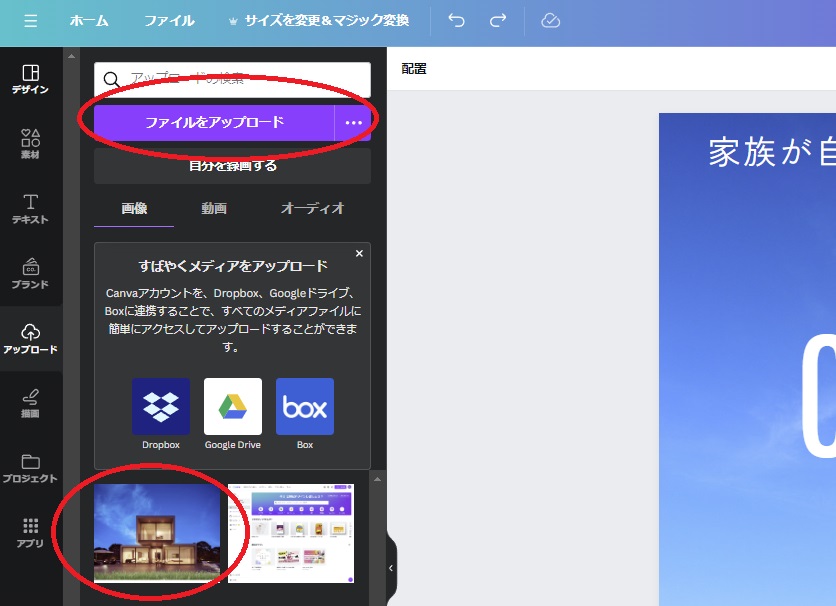
メインメニューの「アップロード」をクリックし、「ファイルをアップロード」ボタンを押すと、ファイル選択画面が表示されます。自分の持っているファイルを選択してアップロードします。

または、エクスプローラーからファイルを選び、ドラッグ&ドロップすると自動的にCanvaにアップロードされます。
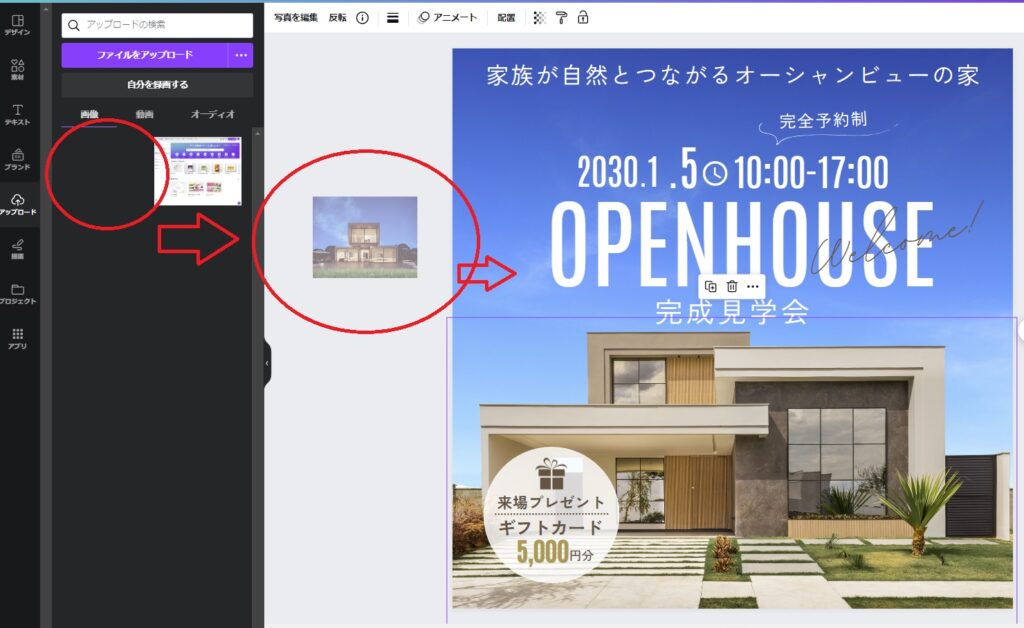
2.ドラッグ&ドロップで写真を入れ替える

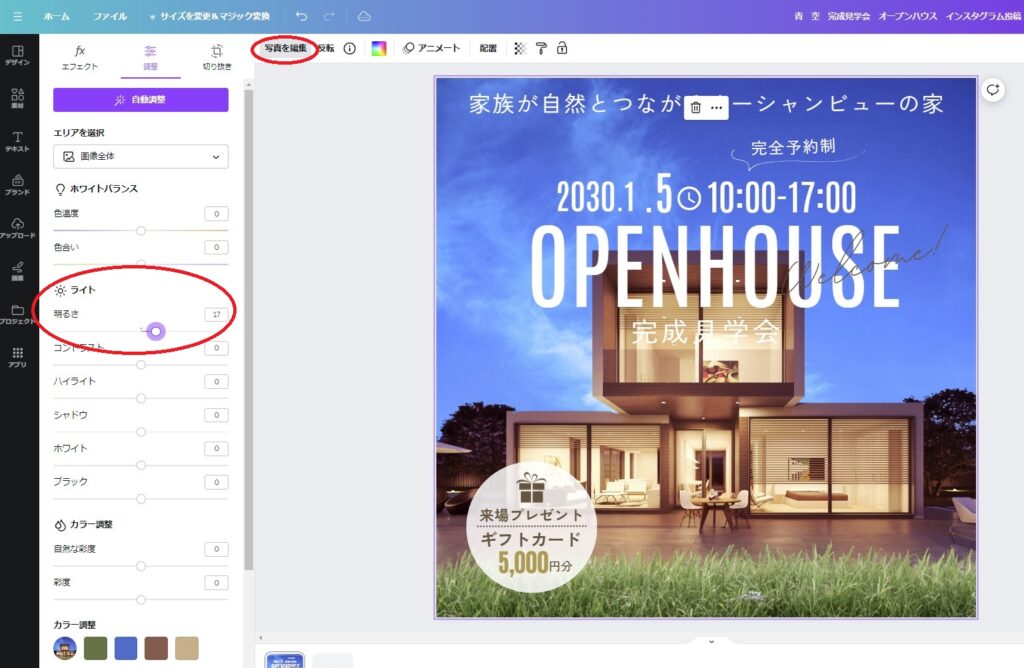
3.写真のサイズや色調を調整する
写真を選択すると、「写真を編集」メニューが表示されます。写真の編集ボタンをクリックし、写真の「ライト」→「明るさ」を調整し、写真全体を少し明るくしました。

3. 文字の内容やサイズを変更
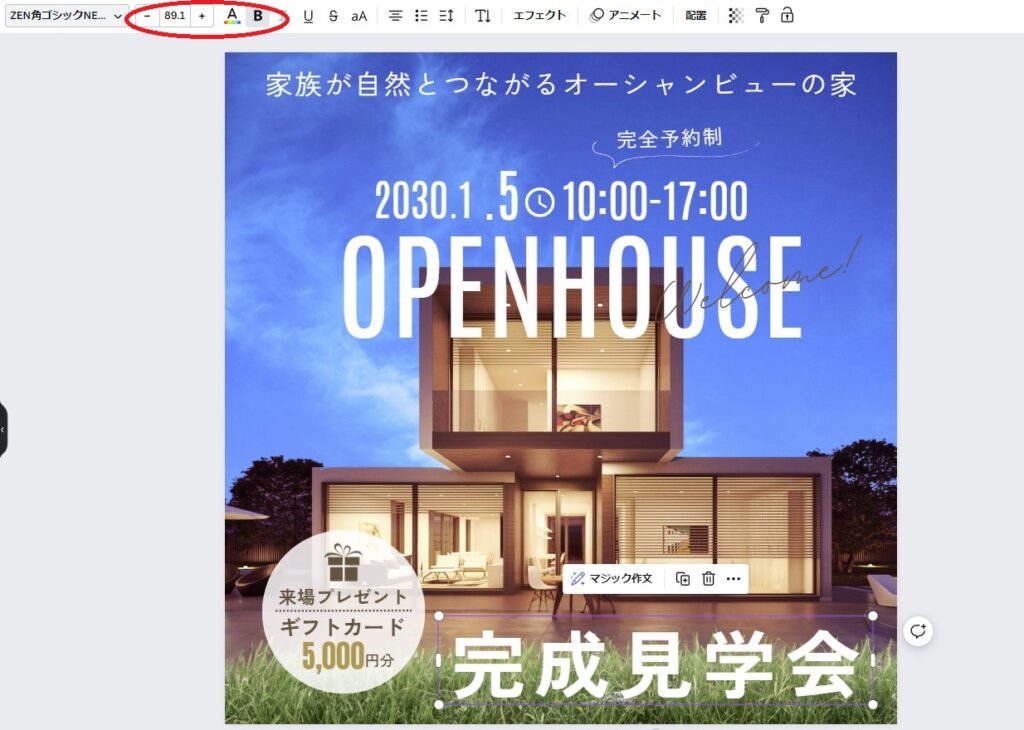
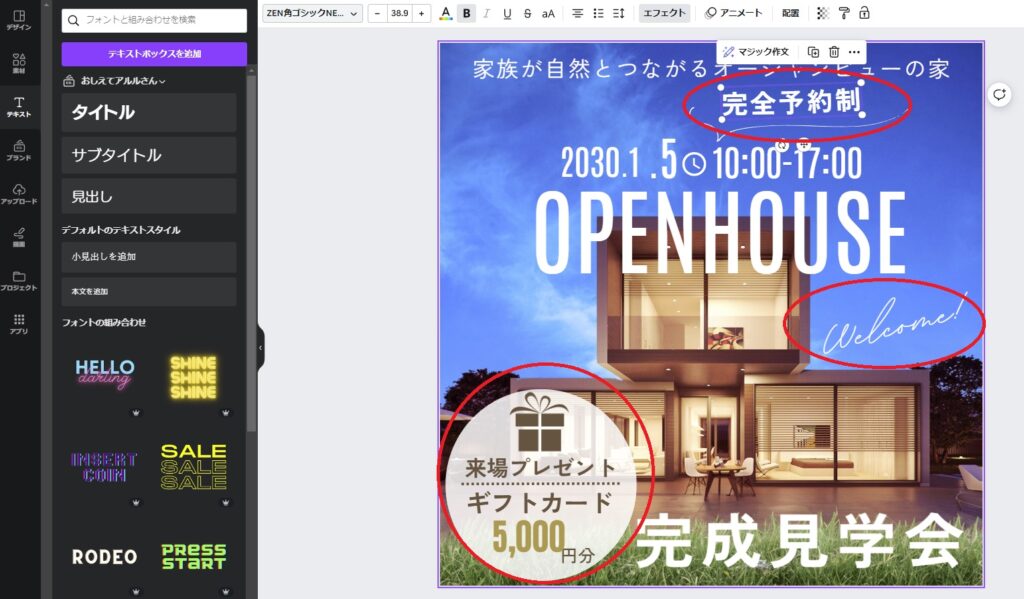
1.見やすいように文字を再配置する
今回は、「完成見学会」が写真と重なって見にくいので、完成見学会という文字を下の方の位置に変更し。文字のサイズを大きくしました。また、この文字が写真の芝生の上なので文字が細くて見にくいため、太字(Bold)にして文字を見やすくしました。

その他、Welcomeの文字を白に変更し、左下のギフトカードの特典部分をスマホでも見やすいように大きくしました。また、上の方の完全予約制の吹き出しも同様に、少し大きくしました。1つ1つ素材をチェックし、見やすい投稿づくりをしましょう。

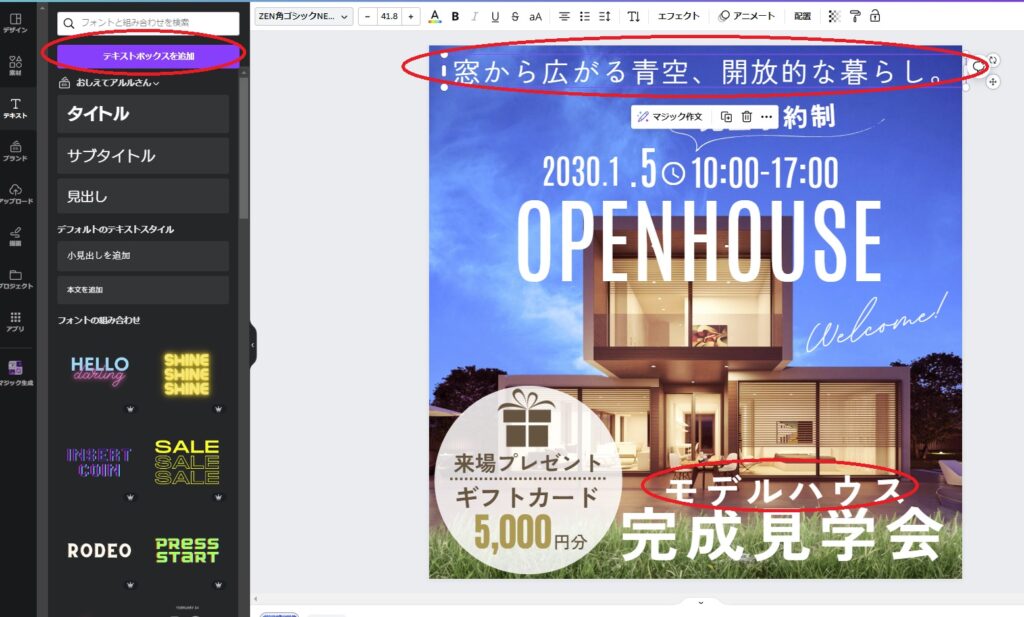
2.日程や場所などの情報を変更する
今回はサンプルのため、日付はそのままですが、必要であれば日にちや特典内容などを変更しましょう。
また、メインメニューの「テキスト」をクリックし「テキストボックスを追加」を押すと、新たにテキストを追加できます。場所や目印、会社の名前などを必要に応じて追加しましょう。今回は、「完成見学会」の文字の上に「モデルハウス」という言葉を追加し、続けて一番上のキャッチコピーを変更しました。

3.エフェクトを加える
必要に応じて、素材や文字に装飾を加えます。今回は例として、よく使うフォントの2種類のエフェクトをご紹介します。
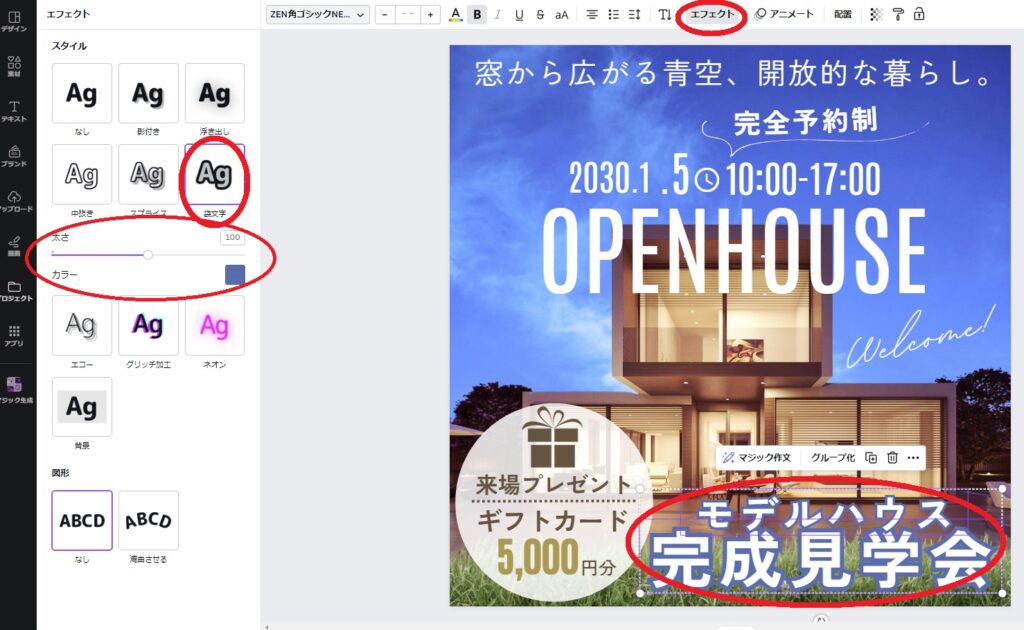
・文字に枠を付けて際立たせる「袋文字」
「モデルハウス完成見学会」の文字をもっとはっきり表示させたいと思います。文字を選択した状態でメニューから「エフェクト」を選択します。「スタイル」→「袋文字」を選択し、太さやカラーを設定します。

・文字を湾曲させてやわらかい雰囲気に
もう少し空の広がりを感じてもらえるように、一番上のキャッチコピーの配置に丸みを加えたいと思います。文字を選択した状態でエフェクトを選び、「図形」→「湾曲させる」を選び、写真の雰囲気にフィットするように数値を変更します。

4. 素材の変更や追加
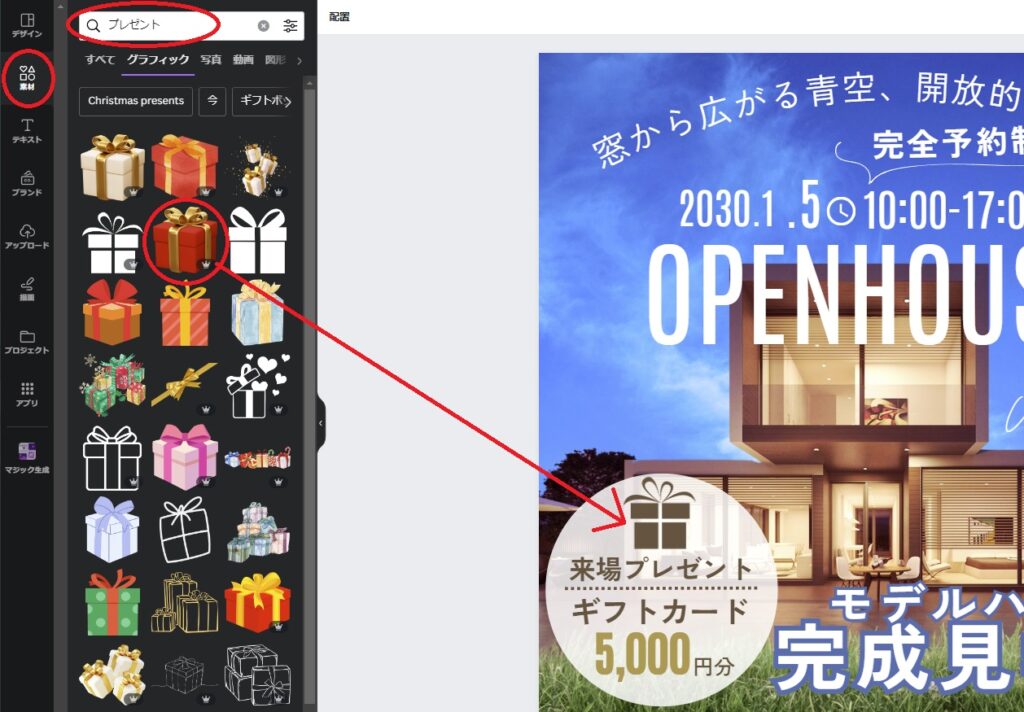
1.追加したい素材を選ぶ
プレゼントのアイコンをカラフルなものに変えます。メインメニューの「素材」をクリックし、検索バーに「プレゼント」と入力します。「グラフィック」をクリックするとイラスト素材がたくさん表示されるので、イメージに合うものを選びます。今回はインパクトを与えたいので、レッド色のプレゼントのイラストに変更します。

2.ドラッグ&ドロップで素材を配置する
素材を追加する前に、既存の一色のプレゼントのイラストを選択し、Deleteキーで削除しておきます。お好みのイラストをドラッグ&ドロップして、サイズを調整します。
今回は丸から少しはみ出してインパクトを出しました。また「来場プレゼント」という文字をイラストと同じ赤にしました。色の選択の際は、「写真の色」というメニューから選ぶと色味が統一され、デザインが整いやすいです。

5. 完成したデザインをダウンロードする
1.「共有」メニューから「ダウンロード」を選ぶ
メニューから「共有」ボタンをクリックし、ダウンロードを選択します。

2.JPG形式で保存する
今回は、インスタのフィード投稿なので、JPG形式でダウンロードします。

完成したフィード画像はこちら
今回の解説で完成したフィード画像はこちらです。テンプレートを利用することで初心者でも簡単に高クオリティの投稿画像を作ることができます。

まとめ
インスタグラムのフィードは、企業のストーリーや価値観を伝えることができる強力なツールです。多くのユーザーに愛されるアカウント運営をするには、一貫性があるフィードを定期的に投稿する必要があります。初心者でも使いやすいデザインツールのCanvaを使いこなすことで、見栄えの良いフィード投稿を簡単に作成できるので、少ない制作時間でもフォロワーとのエンゲージメントを高めることができます。
今回はフィードの基本から、具体的なテンプレートを使用して投稿を制作する例まで紹介しました。実践を積み重ねていただくことで、Canvaの操作も自然と身に付き、Instagramフィードを駆使した効果的なマーケティング戦略の一翼を担えるでしょう。今回学んだことを活かし、ぜひとも様々なデザインに挑戦して、企業のInstagramアカウントを充実させてください。
フィード作成に慣れてきたら、次はインスタフォロワーの増やし方について学んでみましょう。